Añadir música a blogger blog es bastante fácil y requiere unos pocos pasos a seguir. En primer lugar decidir en qué lugar del blog queremos que la música salga o toque. La música puede iniciarse de diferentes formas. Mediante un enlace o link, cuando el blog se carga o inicia, o cuando el lector se utiliza y activa el reproductor de música en el blog.
Para configurar cualquiera de estas formas debes seguir los siguientes pasos:
Mediante un enlace o link:
href="URL <a file"> de música Haga clic aquí para escuchar el archivo de música </ a>
Para probar el código que puede utilizar este enlace
https://sites.google.com/site/forfavicon1991/Halo_Theme.mp3?attredirects=0&d=1
Usted puede poner este código en cualquier lugar que desee por ejemplo, en las barras laterales .
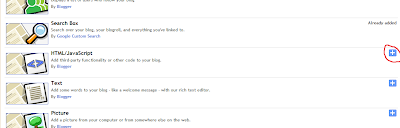
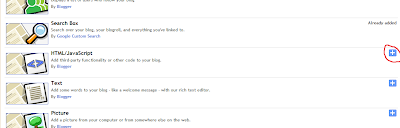
Para añadir el enlace en la barra lateral ir a Blogger tablero> Diseño> Añadir un widget> HTML / JavaScript.


Por un reproductor de música o player:
Para añadir música que sonara con opciones, agregue el siguiente enlace a su blog. Igual que antes, puedes añadir este código en el post blogger o la barra lateral del blog.
El jugador se verá así:
<embed autostart="false" height="40" loop="true" playcount="2" src="URL de música file" width="300"/> </ embed>
Siga los mismos pasos que antes en la sección (Haga clic en el enlace) para añadir la música a la barra lateral. Al cambiar los comandos como la altura de arranque automático, playcount, anchura puede cambiar las características del music player.
Inicio automático:
Cambie esto a "true" si desea que la música que se inicie automáticamente cuando se carga la página o el tipo "falso" para que el lector haga clic en el botón de reproducción o music player para reproducir la música.
Puede cambiar el tamano del music player,las veces que desea que toque y para repetirla.
Altura:
Para cambiar la altura del jugador
Las Veces que desea que toque:
El número de veces que la canción se reproducirá antes de que se detenga
Loop:
Para repetir la misma canción una y otra vez
Para configurar cualquiera de estas formas debes seguir los siguientes pasos:
Mediante un enlace o link:
href="URL <a file"> de música Haga clic aquí para escuchar el archivo de música </ a>
Para probar el código que puede utilizar este enlace
https://sites.google.com/site/forfavicon1991/Halo_Theme.mp3?attredirects=0&d=1
Usted puede poner este código en cualquier lugar que desee por ejemplo, en las barras laterales .
Para añadir el enlace en la barra lateral ir a Blogger tablero> Diseño> Añadir un widget> HTML / JavaScript.


Por un reproductor de música o player:
Para añadir música que sonara con opciones, agregue el siguiente enlace a su blog. Igual que antes, puedes añadir este código en el post blogger o la barra lateral del blog.
El jugador se verá así:
<embed autostart="false" height="40" loop="true" playcount="2" src="URL de música file" width="300"/> </ embed>
Siga los mismos pasos que antes en la sección (Haga clic en el enlace) para añadir la música a la barra lateral. Al cambiar los comandos como la altura de arranque automático, playcount, anchura puede cambiar las características del music player.
Inicio automático:
Cambie esto a "true" si desea que la música que se inicie automáticamente cuando se carga la página o el tipo "falso" para que el lector haga clic en el botón de reproducción o music player para reproducir la música.
Puede cambiar el tamano del music player,las veces que desea que toque y para repetirla.
Altura:
Para cambiar la altura del jugador
Las Veces que desea que toque:
El número de veces que la canción se reproducirá antes de que se detenga
Loop:
Para repetir la misma canción una y otra vez
6:12 PM | 0
comments

