En este articulo te ensenare como
remover la barra de navegacion en blogger.Es facil despues que remuevas la barra de navegacion tu pagina se vera bien profesional. La barra de navegacion de
Blogger es uno que aparece como parte de blogaparece en la parte superior de tu blog de blogspot.Un sinnumero de razones para removerla te las dare a continuacion.
-
Irrita un poco ver esta sencilla barra.
-
puedes ser repostado por culquier malicioso.
-
esta te permite ver otros blogs dandole a la etiqueta de proximo. que podria contener valga la redundancia contenido explicito no de tu agrado.
- remuevela si deseas que se vea una pagina profesional.
- Si un usuario de google entra a el blog pero no tienes el pase administrativo para el blog pueden ver la cuenta de entrada a la cuenta de google.
Actualizacion
En el 2012 cuando Google actualizo la interface de blogger tengo dos metodos de remover tu barra de navegacion blogger.
Metodo 1.
1. ANTES DE editar cualquier parte de tu plantilla haga una copia de esta o back up.
2. AHORA ve al editor de plantilla blogger y luego a Edit
Template>> de click en plantilla formateada apunte dentro de esta con su cursor o mouse y press ctrl+f saldra un buscador en la plantilla busque esta linea de codigo.
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
</b:section>
3. y remueva estas lineas de su plantilla.y de click a guardar(save).

Nota: Cuando le de Click en Save Blogger le mostrara este mensaje de precaucion. debe dar click en descartar widgets(Delete Widgets).
Eso es todo. Guarde su plantilla y de un refresh a su pagina principal para ver el resultado.
Metodo2.
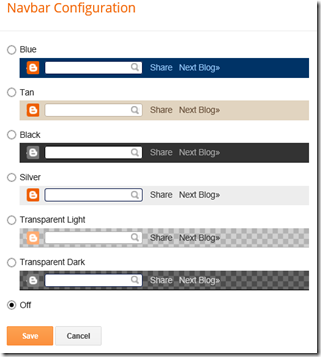
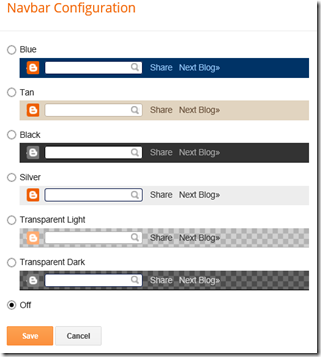
1. Entre a su blogger dashboard>> layout>> y encuentre el widget de Navbar y de click a editar.

y marque la cajita redonda donde dice off o desactivary guarde.
Si la barra de navegacion esta desactivada, no se mostrara esta en la parte superior en vez aparecera un espacio rellenado con el color por defecto de la plantilla.
Pero como remover este espacio creado al desactivar la barra de navegacion en la parte superior de la plantilla,bueno.
1.Entre a el dashboard de blogger >>template>>Edit Template
y encuentre o busque estas lineas en su plantilla html.
/*Variable definitions
2. Ponga el codigo de abajo antes de>>
/*Variable definitions.
#navbar { height: 0px; visibility: hidden; display: none;}
Nota:- Si ves este problema en el metodo 2 recomendamos uses el metodo 1 para hacer esto.
guarde entonces su plantilla con los cambios hechos y vea el resultado.